The Developer Guide is a practical guide to Angular for experienced programmers who are building client applications in HTML and JavaScript.

We are on a journey together to understand how Angular works and, more importantly,
how to make it work for us. We look at our application requirements and we see problems to solve.
- How do we get data onto the screen and handle user interactions?
- How do we organize our code into manageable, cohesive chunks of functionality that work together?
- What are the essential Angular building blocks and how do they help?
- How do we minimize routine, mechanical coding in favor of declarative, higher level constructs without losing control?
This chapter begins the journey.
How to Read this Guide
The chapters of this guide target an Angular feature and how to use it to solve a programming problem.
Chapters
The guide consists of chapters devoted to the challenges of building an application and meeting those challenges with Angular.
A few early chapters are written as tutorials and are clearly marked as such. Most chapters are not tutorials and do not explain every step necessary to build the accompanying sample. These chapters highlight key points in code but generally don't include the entire source. We can get that source by way of the live link to the chapter's code sample.
Code Samples
Every chapter includes code snippets ... snippets we can reuse in our own applications. Typically, these snippets are excerpts from a running sample application that accompanies the chapter. We usually find a link to a live version of that sample near the top of the chapter ... like this one.
This link opens in a browser and runs the sample code supporting this chapter's architecture overview. We can inspect, modify, save, and download the code.
Learning Path
We don't have to read this guide straight through. Most chapters stand on their own. We can browse to any of them as our interest or some necessity moves us.
But there is a learning path for those of us who are new to Angular.
Read the Architecture Overview to get the big picture.
Step outside the guide and try the QuickStart. The QuickStart is the "Hello, World" of Angular 2. It shows us how to setup the libraries and tools we'll need to write any Angular app.
Follow the Tutorial. The "Tour of Heroes" tutorial takes us step-by-step from where QuickStart leaves off to a simple data-driven app. Simple, yes, but with the essential characteristics we'd expect of a professional application: a sensible project structure, data binding, master/detail, services, dependency injection, navigation, and remote data access.
The final iteration of the "Tour of Heroes" is a positive answer to that most important question: can we build an Angular 2 application that does what we need it to do?
Return from the tutorial to the basic chapters of this Developers Guide.
Displaying Data explains how to get information on to the screen.
User Input covers the basics of responding to user behavior.
Forms handle user data entry and validation within the UI.
Dependency Injection is the way we build large, maintainable applications from small, single purpose parts.
Template Syntax is a comprehensive study of Angular template HTML.
With this foundation, we can read and understand any chapter in the guide.
Other Resources
Don't neglect the other documentation resources.
The "Cheat Sheet" is a handy map to Angular overall.
The API Guide is the authority on every public-facing member of the Angular libraries.
Appendix: The Hero Staffing Agency
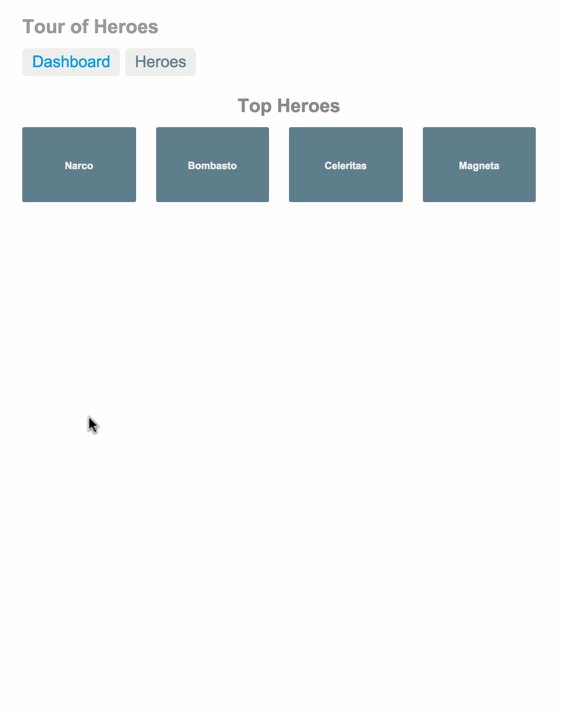
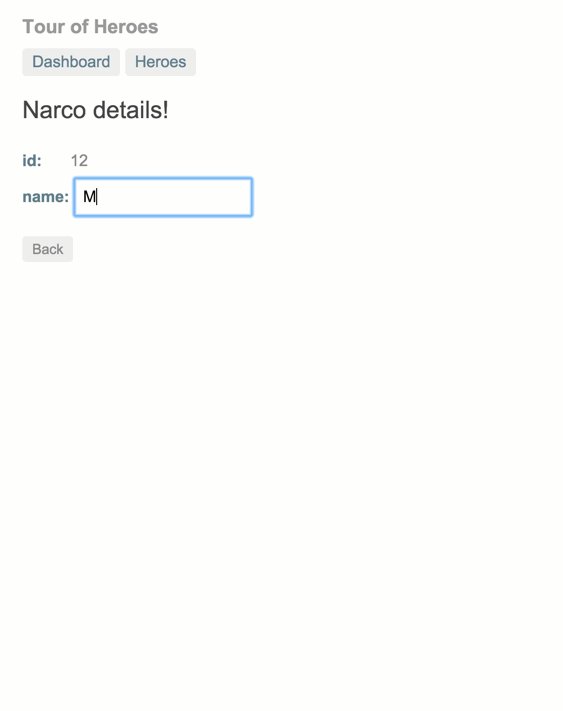
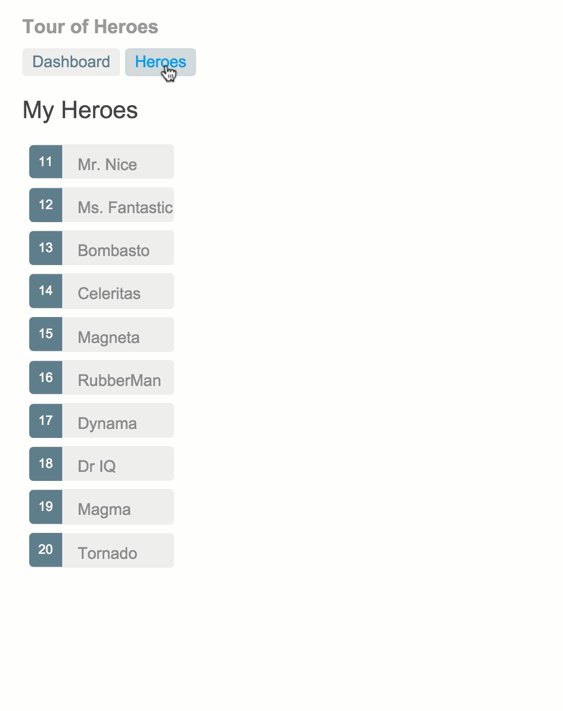
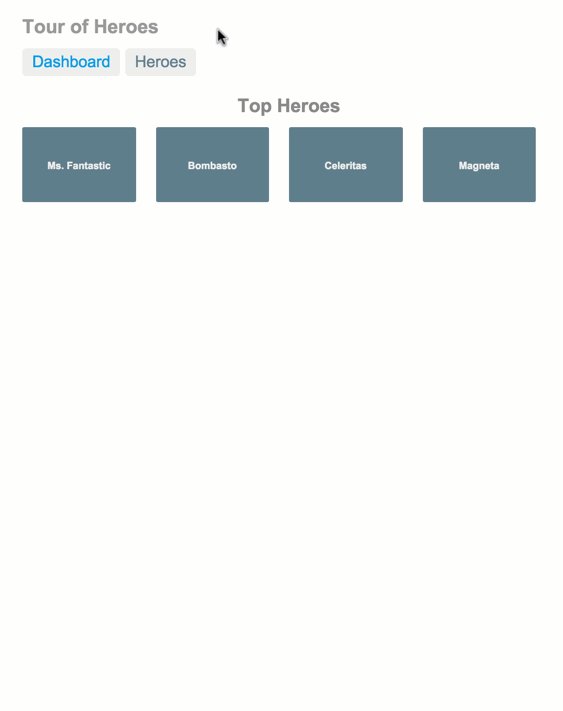
The final phase of the tutorial Tour of Heroes app runs like this.

There's a backstory to the "Tour of Heroes" and every sample in this guide.
The world is full of crises large and small. Fortunately, there are courageous heroes prepared to take on every challenge. The shadowy "Hero Staffing Agency" matches crises to heroes.
We are contract developers, hired by The Agency to build an Angular application to manage their operations. The Agency maintains a stable of heroes with special powers. Ordinary humans call the agency, looking for help with their personal or global crises. The Agency triages the crises and turns them into job requests. The heroes on staff bid to take a job and The Agency assigns each job accordingly.
Our application handles every detail of recruiting, tracking and job assignment.