We’ll need an Angular application to test, one as simple as possible while having all the angular features we want to test.
It’s a one-screen variation on the “Tour of Heroes” that should be familiar to you as a reader of this Developers Guide.
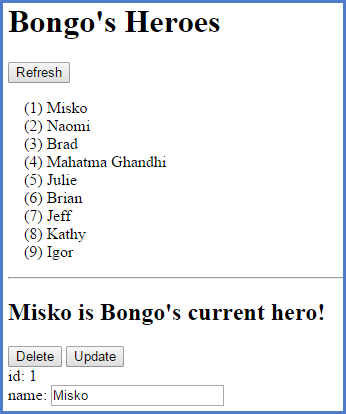
Our test app displays a list of heroes - all favorites of the user named “Bongo”. It looks like this:

At the top is a master list of heroes; at the bottom the detail for the current hero. Click a hero in the list to change the current hero. Change the name in the textbox and that name updates everywhere. The Update button modifies the Hero.name in an arbitrary way and that change also propagates everywhere on screen. The Delete button deletes the hero from the list and a new hero becomes current. Refresh clears both the list and detail, then restores the original list of heroes.
This simple app illustrates a number of Angular features that we’d like to test.
- A simple service that presents the
username(“Bongo”) - A dataservice that fetches and caches the list of heroes.
- The dataservice depends in turn on another “backend” service that handles the interaction with a remote web api
- A master
HeroesComponentpresents the list - The master communicates with a detail component
HeroDetailComponentabout the current hero both through an attribute and an event. - The detail’s template is nested within the master component’s template.
- The
nametextbox illustrates two-way databinding - The update button demonstrates that a programmatic change to the databound model propagates to both component views
- The delete button triggers an event that is caught by the parent component
We’ll examine the implementation details as we evolve our tests.
What’s Next?
Now that we’re familiar with how the test app works, we’re ready to poke at it with our first application tests written in Jasmine.